-
카페24 API 인증 코드(Authorization Code) 받기cafe24 develop/카페 24 API 연동 2021. 3. 17. 03:10

카페24 아직 20개 이하의 포스팅 이지만, 가끔 블로그 포스팅을 보고 메일이 오거나 댓글로 질문해주시는 분들이 있다.
재밋기도하고 도움도 드리고 싶어 문의 주셨던 "인증 코드(Authorization Code)" 받는법을 포스팅하여 봅니다!
카페24관련글 혹은 다른글 보시고 궁금한거 있으시면 언제든 댓글/연락주십시오!

츌처 : 카페24 App 가이드 사전 준비로,
1. 개발자 어드민에 앱이 등록되어 있어야 하며
2. redirect URI 및 Scope정보가 있어야한다.
3. 그리고 아래쪽의 클라이언트 계정정보 아이디/시크릿키등을 확인하자.
위 모든 준비단계는 생성한 앱개발 정보에서 쉽게 생성 및 확인 가능합니다!
많은 분들이 다른 부분은 어렵지 않아 하시는데 redirect URI 여기서 많은 한계점을 느끼시는 것 같다.
URI는 어감부터 낯설긴 하지만, 쉽게 생각하면 URL을 포함하고 있는 상위 집합이다.
정식 서비스앱을 제작하기전 굳이 서버를 열 필요없이 간단하게 테스트로 인증코드(Authorization Code)를 받을 때,
그냥 살아있는 나의 쇼핑몰 주소를 URI 주소에 기입하면 된다!

예시 그 다음, 인증 코드 형식을 보자.

인증 코드 request 형식 위와 같이 변환 해주어서 상단의 주소창에 그대로 기입해주면
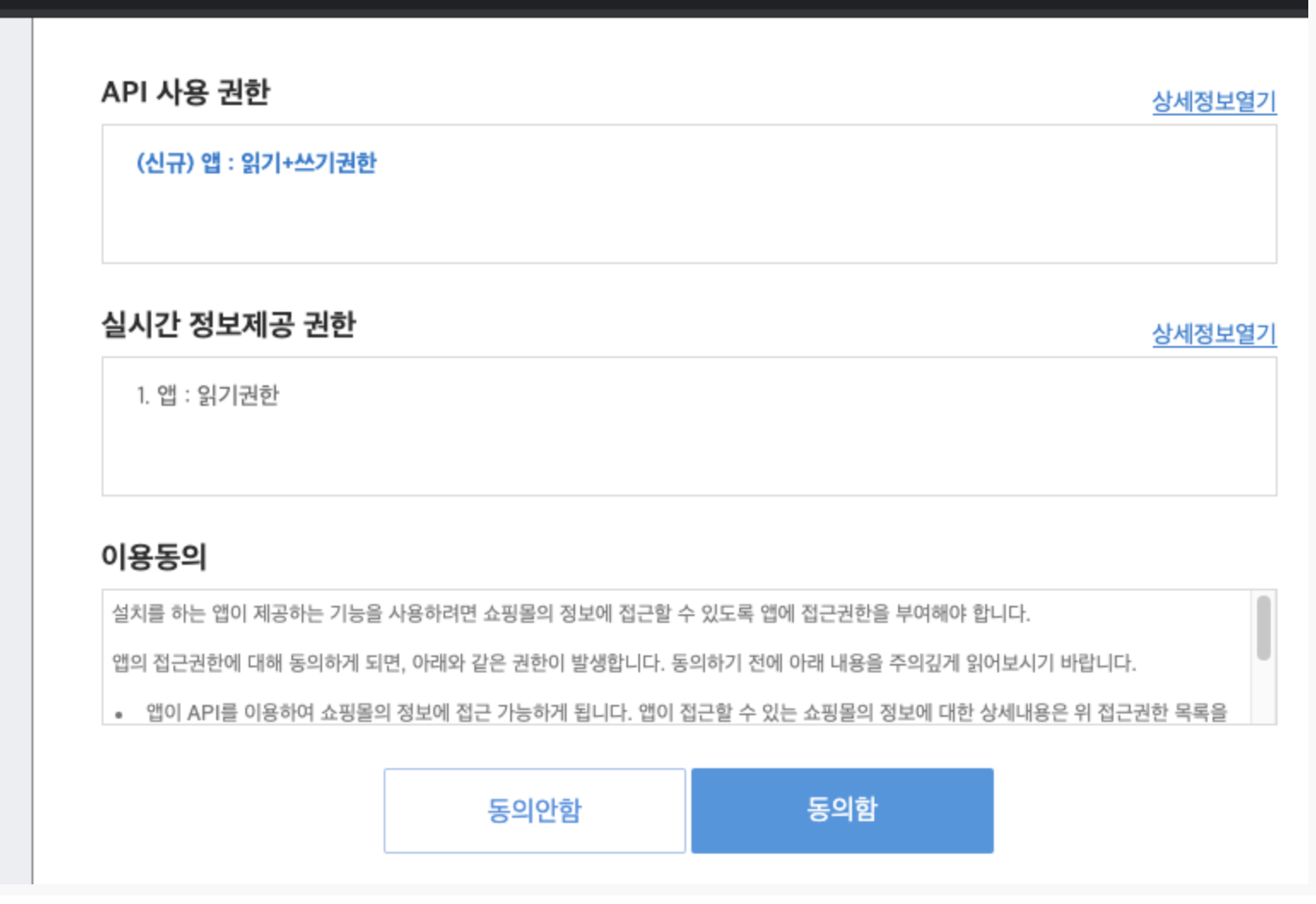
등록한 서비스 해줄 쇼핑몰의 아이디/비밀번호 입력창이 나오는데 알맞게 입력해주면 API 사용 권한 동의 창이 나온다.

사용권한 확인 동의를 하여주면 내가 지정한 redirect URI로 다시 이동하여 주소창에 보면 code가 도착한 것을 확인할 수 있다.
발급받은 코드는 1분뒤 폐기되기때문에 발급받고 조금 시간이 지난뒤 Access Token을 받을 때 당황하지말자!

코드 확인 이상 서비스용 앱이아닌 개인 쇼핑몰 사장님들이 편하게 API 테스트 하는 법이었습니다!
아마 서비용 앱을 제작시, node.js든 뭐든 서버에서 계속 Access Token을 발급하기위해
token 만료시간 전 30분~1시간전에 code를 다시받고 그 코드를 다시 Access token받는데 사용하고 이렇게
서버를 활용해서 Access token을 이어가지 않을까..!
다음 단계 Access Token 받는 법도 포스팅할 예정인데,
https:://developers.cafe24.com/app/front/develop/oauth/token
카페24 개발자센터
카페24 오픈 API를 활용해 160만 쇼핑몰 운영자를 대상으로 앱 비즈니스 기회를 창출할 수 있습니다.
developers.cafe24.com
카페24 개발자 가이드를 보시면 편하게 진행하실 수 있습니다.
혹시 자사몰만의 간단한 앱테스트를 위해서는 Postman으로 이렇게 저렇게 테스트 하신뒤에,
자신만의 서버를 운용하시는걸 추천 드립니다!
728x90'cafe24 develop > 카페 24 API 연동' 카테고리의 다른 글
카페24 API OAuth 2.0 살펴보기. (6) 2020.06.02 카페24 API (4) 2020.05.29